Tests on implementation for the lightbox modal. More...
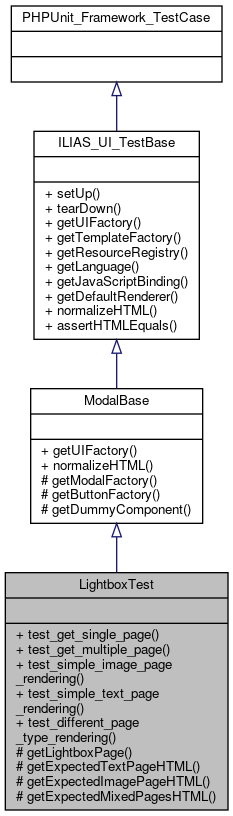
 Inheritance diagram for LightboxTest:
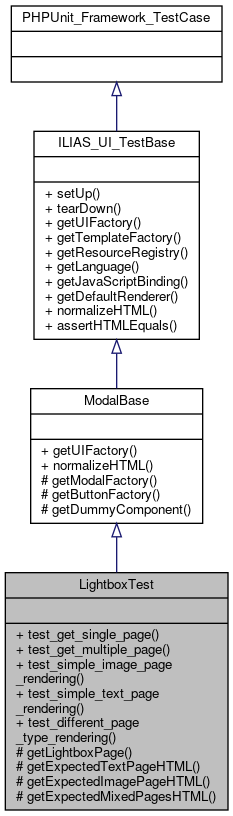
Inheritance diagram for LightboxTest: Collaboration diagram for LightboxTest:
Collaboration diagram for LightboxTest:Public Member Functions | |
| test_get_single_page () | |
| test_get_multiple_page () | |
| test_simple_image_page_rendering () | |
| test_simple_text_page_rendering () | |
| test_different_page_type_rendering () | |
 Public Member Functions inherited from ModalBase Public Member Functions inherited from ModalBase | |
| getUIFactory () | |
| normalizeHTML ($html) | |
 Public Member Functions inherited from ILIAS_UI_TestBase Public Member Functions inherited from ILIAS_UI_TestBase | |
| setUp () | |
| tearDown () | |
| getUIFactory () | |
| getTemplateFactory () | |
| getResourceRegistry () | |
| getLanguage () | |
| getJavaScriptBinding () | |
| getDefaultRenderer (JavaScriptBinding $js_binding=null) | |
| normalizeHTML ($html) | |
| assertHTMLEquals ($expected_html_as_string, $html_as_string) | |
Protected Member Functions | |
| getLightboxPage () | |
| getExpectedTextPageHTML () | |
| getExpectedImagePageHTML () | |
| getExpectedMixedPagesHTML () | |
 Protected Member Functions inherited from ModalBase Protected Member Functions inherited from ModalBase | |
| getModalFactory () | |
| getButtonFactory () | |
| getDummyComponent () | |
Detailed Description
Tests on implementation for the lightbox modal.
Definition at line 13 of file LightboxTest.php.
Member Function Documentation
◆ getExpectedImagePageHTML()
|
protected |
Definition at line 130 of file LightboxTest.php.
References data.
Referenced by test_simple_image_page_rendering().
 Here is the caller graph for this function:
Here is the caller graph for this function:◆ getExpectedMixedPagesHTML()
|
protected |
Definition at line 205 of file LightboxTest.php.
References data.
Referenced by test_different_page_type_rendering().
 Here is the caller graph for this function:
Here is the caller graph for this function:◆ getExpectedTextPageHTML()
|
protected |
Definition at line 66 of file LightboxTest.php.
References data.
Referenced by test_simple_text_page_rendering().
 Here is the caller graph for this function:
Here is the caller graph for this function:◆ getLightboxPage()
|
protected |
Definition at line 61 of file LightboxTest.php.
Referenced by test_get_multiple_page(), and test_get_single_page().
 Here is the caller graph for this function:
Here is the caller graph for this function:◆ test_different_page_type_rendering()
| LightboxTest::test_different_page_type_rendering | ( | ) |
Definition at line 46 of file LightboxTest.php.
References ILIAS_UI_TestBase\getDefaultRenderer(), getExpectedMixedPagesHTML(), ModalBase\getModalFactory(), and ModalBase\normalizeHTML().
 Here is the call graph for this function:
Here is the call graph for this function:◆ test_get_multiple_page()
| LightboxTest::test_get_multiple_page | ( | ) |
Definition at line 22 of file LightboxTest.php.
References getLightboxPage(), and ModalBase\getModalFactory().
 Here is the call graph for this function:
Here is the call graph for this function:◆ test_get_single_page()
| LightboxTest::test_get_single_page | ( | ) |
Definition at line 15 of file LightboxTest.php.
References getLightboxPage(), and ModalBase\getModalFactory().
 Here is the call graph for this function:
Here is the call graph for this function:◆ test_simple_image_page_rendering()
| LightboxTest::test_simple_image_page_rendering | ( | ) |
Definition at line 29 of file LightboxTest.php.
References ILIAS_UI_TestBase\getDefaultRenderer(), getExpectedImagePageHTML(), ModalBase\getModalFactory(), and ModalBase\normalizeHTML().
 Here is the call graph for this function:
Here is the call graph for this function:◆ test_simple_text_page_rendering()
| LightboxTest::test_simple_text_page_rendering | ( | ) |
Definition at line 38 of file LightboxTest.php.
References ILIAS_UI_TestBase\getDefaultRenderer(), getExpectedTextPageHTML(), ModalBase\getModalFactory(), and ModalBase\normalizeHTML().
 Here is the call graph for this function:
Here is the call graph for this function:The documentation for this class was generated from the following file:
- tests/UI/Component/Modal/LightboxTest.php