97 {
98 $with_user_defined_names_html = '<div id="id_1" class="il-dropzone-base"><div class="clearfix hidden-sm-up"></div><div class="il-upload-file-list" ><div class="container-fluid il-upload-file-items"><div class="error-messages" style="display: none;"><div class="alert alert-danger" role="alert"><!-- General error messages are inserted here with javascript --></div></div><!-- rows from templates are cloned here with javascript --></div><!-- Templates --><div class="container-fluid" ><!-- hidden Template --><div class="il-upload-file-item il-upload-file-item-template clearfix row standard hidden"><div class="col-xs-12 col-no-padding"><span class="file-info toggle"><a class="glyph" aria-label="collapse_content"><span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span></a><a class="glyph" aria-label="expand_content"><span class="glyphicon glyphicon-triangle-right" aria-hidden="true"></span></a></span><!-- Display Filename--><span class="file-info filename">FILENAME<!-- File name is inserted with javascript here --></span><!-- Display Filesize--><span class="file-info filesize">100KB<!-- File size is inserted with javascript here --></span><!-- Dropdown with actions--><span class="pull-right remove"><!--<div class="dropdown"><button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown" aria-label="actions" aria-haspopup="true" aria-expanded="false" > <span class="caret"></span></button><ul class="dropdown-menu"><li><button class="btn btn-link" data-action="" aria-label="delete_file" >remove</button></li><li><button class="btn btn-link" data-action="" aria-label="edit_metadata" >edit_metadata</button></li></ul></div>--><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button></span><!-- Progress Bar--><div class="progress" style="margin: 10px 0; display: none;"><div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="0"aria-valuemin="0"aria-valuemax="100"></div></div><!-- Error Messages --><div class="file-error-message alert alert-danger" role="alert" style="display: none;"><!-- Error message for file is inserted with javascript here --></div><div class="file-success-message alert alert-success" role="alert" style="display: none;"><!-- Success message for file is inserted with javascript here --></div><br><div class="form-horizontal metadata" style="display: none;"><div class="form-group"><label class="col-sm-3 control-label">filename</label><div class="col-sm-9"><input type="text" class="form-control filename-input"></div></div></div></div></div><!-- li from templates are cloned here with javascript --></div></div><div class="container-fluid"><div class="il-dropzone standard clearfix row" data-upload-id="id_1"><div class="col-xs-12 col-md-3 col-sm-12 col-lg-3 dz-default dz-message il-dropzone-standard-select-files-wrapper "> <!--col-no-padding--><a href="#" >select_files_from_computer</a></div><div class="col-xs-12 col-md-9 col-sm-12 col-lg-9 col-no-padding"><span class="pull-right dz-default dz-message">drag_files_here</span></div></div><div class="clearfix hidden-sm-up"></div></div></div>';
99 $with_user_defined_names = $this->
dropzone()
100 ->standard('https://ilias.de/ilias.php')
101 ->withUserDefinedFileNamesEnabled(true);
103 $this->assertEquals($with_user_defined_names_html,
$html);
104
105 $with_user_defined_descriptions_html = '<div id="id_1" class="il-dropzone-base"><div class="clearfix hidden-sm-up"></div><div class="il-upload-file-list" ><div class="container-fluid il-upload-file-items"><div class="error-messages" style="display: none;"><div class="alert alert-danger" role="alert"><!-- General error messages are inserted here with javascript --></div></div><!-- rows from templates are cloned here with javascript --></div><!-- Templates --><div class="container-fluid" ><!-- hidden Template --><div class="il-upload-file-item il-upload-file-item-template clearfix row standard hidden"><div class="col-xs-12 col-no-padding"><span class="file-info toggle"><a class="glyph" aria-label="collapse_content"><span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span></a><a class="glyph" aria-label="expand_content"><span class="glyphicon glyphicon-triangle-right" aria-hidden="true"></span></a></span><!-- Display Filename--><span class="file-info filename">FILENAME<!-- File name is inserted with javascript here --></span><!-- Display Filesize--><span class="file-info filesize">100KB<!-- File size is inserted with javascript here --></span><!-- Dropdown with actions--><span class="pull-right remove"><!--<div class="dropdown"><button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown" aria-label="actions" aria-haspopup="true" aria-expanded="false" > <span class="caret"></span></button><ul class="dropdown-menu"><li><button class="btn btn-link" data-action="" aria-label="delete_file" >remove</button></li><li><button class="btn btn-link" data-action="" aria-label="edit_metadata" >edit_metadata</button></li></ul></div>--><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button></span><!-- Progress Bar--><div class="progress" style="margin: 10px 0; display: none;"><div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="0"aria-valuemin="0"aria-valuemax="100"></div></div><!-- Error Messages --><div class="file-error-message alert alert-danger" role="alert" style="display: none;"><!-- Error message for file is inserted with javascript here --></div><div class="file-success-message alert alert-success" role="alert" style="display: none;"><!-- Success message for file is inserted with javascript here --></div><br><div class="form-horizontal metadata" style="display: none;"><div class="form-group"><label class="col-sm-3 control-label" for="description-input">description</label><div class="col-sm-9"><textarea class="form-control description-input" id="description-input" rows="3"></textarea></div></div></div></div></div><!-- li from templates are cloned here with javascript --></div></div><div class="container-fluid"><div class="il-dropzone standard clearfix row" data-upload-id="id_1"><div class="col-xs-12 col-md-3 col-sm-12 col-lg-3 dz-default dz-message il-dropzone-standard-select-files-wrapper "> <!--col-no-padding--><a href="#" >select_files_from_computer</a></div><div class="col-xs-12 col-md-9 col-sm-12 col-lg-9 col-no-padding"><span class="pull-right dz-default dz-message">drag_files_here</span></div></div><div class="clearfix hidden-sm-up"></div></div></div>';
106 $with_user_defined_descriptions = $this->
dropzone()
107 ->standard('https://ilias.de/ilias.php')
108 ->withUserDefinedDescriptionEnabled(true);
110 ->render($with_user_defined_descriptions));
111 $this->assertEquals($with_user_defined_descriptions_html,
$html);
112
113 $with_user_defined_names_and_descriptions_html = '<div id="id_1" class="il-dropzone-base"><div class="clearfix hidden-sm-up"></div><div class="il-upload-file-list" ><div class="container-fluid il-upload-file-items"><div class="error-messages" style="display: none;"><div class="alert alert-danger" role="alert"><!-- General error messages are inserted here with javascript --></div></div><!-- rows from templates are cloned here with javascript --></div><!-- Templates --><div class="container-fluid" ><!-- hidden Template --><div class="il-upload-file-item il-upload-file-item-template clearfix row standard hidden"><div class="col-xs-12 col-no-padding"><span class="file-info toggle"><a class="glyph" aria-label="collapse_content"><span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span></a><a class="glyph" aria-label="expand_content"><span class="glyphicon glyphicon-triangle-right" aria-hidden="true"></span></a></span><!-- Display Filename--><span class="file-info filename">FILENAME<!-- File name is inserted with javascript here --></span><!-- Display Filesize--><span class="file-info filesize">100KB<!-- File size is inserted with javascript here --></span><!-- Dropdown with actions--><span class="pull-right remove"><!--<div class="dropdown"><button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown" aria-label="actions" aria-haspopup="true" aria-expanded="false" > <span class="caret"></span></button><ul class="dropdown-menu"><li><button class="btn btn-link" data-action="" aria-label="delete_file" >remove</button></li><li><button class="btn btn-link" data-action="" aria-label="edit_metadata" >edit_metadata</button></li></ul></div>--><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button></span><!-- Progress Bar--><div class="progress" style="margin: 10px 0; display: none;"><div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="0"aria-valuemin="0"aria-valuemax="100"></div></div><!-- Error Messages --><div class="file-error-message alert alert-danger" role="alert" style="display: none;"><!-- Error message for file is inserted with javascript here --></div><div class="file-success-message alert alert-success" role="alert" style="display: none;"><!-- Success message for file is inserted with javascript here --></div><br><div class="form-horizontal metadata" style="display: none;"><div class="form-group"><label class="col-sm-3 control-label">filename</label><div class="col-sm-9"><input type="text" class="form-control filename-input"></div></div><div class="form-group"><label class="col-sm-3 control-label" for="description-input">description</label><div class="col-sm-9"><textarea class="form-control description-input" id="description-input" rows="3"></textarea></div></div></div></div></div><!-- li from templates are cloned here with javascript --></div></div><div class="container-fluid"><div class="il-dropzone standard clearfix row" data-upload-id="id_1"><div class="col-xs-12 col-md-3 col-sm-12 col-lg-3 dz-default dz-message il-dropzone-standard-select-files-wrapper "> <!--col-no-padding--><a href="#" >select_files_from_computer</a></div><div class="col-xs-12 col-md-9 col-sm-12 col-lg-9 col-no-padding"><span class="pull-right dz-default dz-message">drag_files_here</span></div></div><div class="clearfix hidden-sm-up"></div></div></div>';
114 $with_user_defined_names_and_descriptions = $this->
dropzone()
115 ->standard('https://ilias.de/ilias.php')
116 ->withUserDefinedDescriptionEnabled(true)
117 ->withUserDefinedFileNamesEnabled(true);
119 ->render($with_user_defined_names_and_descriptions));
120 $this->assertEquals($with_user_defined_names_and_descriptions_html,
$html);
121 }
getDefaultRenderer(JavaScriptBinding $js_binding=null)
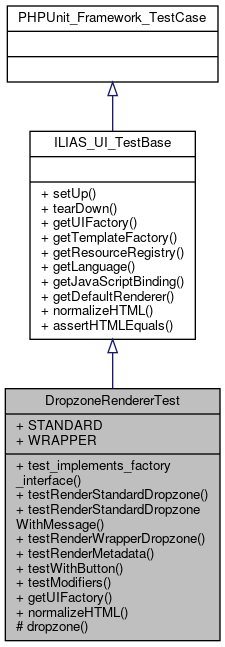
 Inheritance diagram for DropzoneRendererTest:
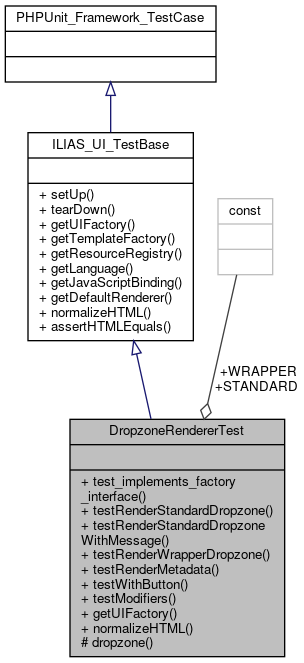
Inheritance diagram for DropzoneRendererTest: Collaboration diagram for DropzoneRendererTest:
Collaboration diagram for DropzoneRendererTest: Public Member Functions inherited from ILIAS_UI_TestBase
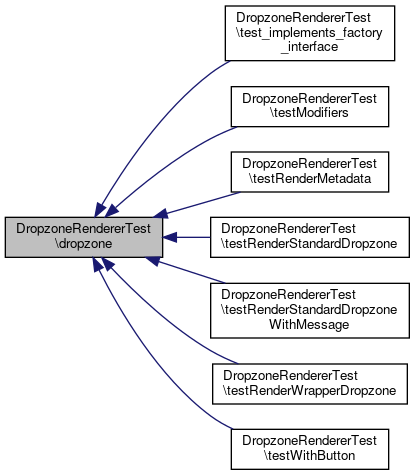
Public Member Functions inherited from ILIAS_UI_TestBase Here is the caller graph for this function:
Here is the caller graph for this function: Here is the caller graph for this function:
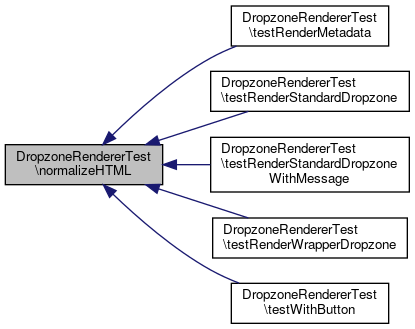
Here is the caller graph for this function: Here is the call graph for this function:
Here is the call graph for this function: Here is the call graph for this function:
Here is the call graph for this function: Here is the call graph for this function:
Here is the call graph for this function: Here is the call graph for this function:
Here is the call graph for this function: Here is the call graph for this function:
Here is the call graph for this function: Here is the call graph for this function:
Here is the call graph for this function: Here is the call graph for this function:
Here is the call graph for this function: