|
Stud.IP
2.0 Revision 48548
|
|
Stud.IP
2.0 Revision 48548
|

Public Member Functions | |
| QuickSearch ($name, $search=NULL) | |
| withButton ($design=array()) | |
| withoutButton () | |
| defaultValue ($valueID, $valueName) | |
| setInputClass ($class) | |
| setInputStyle ($style) | |
| noSelectbox ($set=true) | |
| disableAutocomplete ($disable=true) | |
| fireJSFunctionOnSelect ($function_name) | |
| setAttributes ($attr_array) | |
| render () | |
| getId () | |
Static Public Member Functions | |
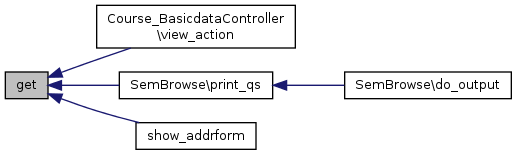
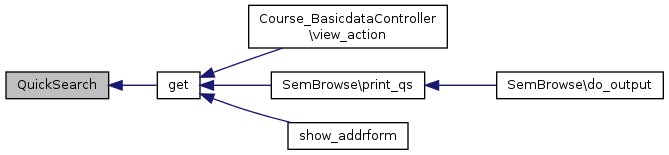
| static | get ($name, $search=NULL) |
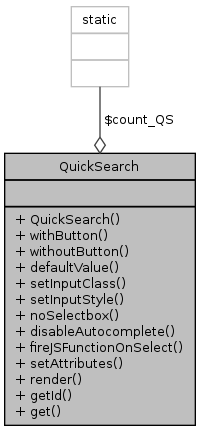
Static Public Attributes | |
| static | $count_QS = 0 |
This class provides a small and intuitive GUI-element for an instant search of courses, persons, institutes or other items. Mainly the structure to include a QuickSearch-field is the following: //code-begin $sf = new QuickSearch("username"); $sf->withButton(); $sf->specialSQL("SELECT username, CONCAT(Vorname, \" ", Nachname) " . "FROM auth_user_md5 " . "WHERE CONCAT(Vorname, " ", Nachname) LIKE :input " . "AND perms = 'dozent'", _("Dozenten suchen")); print $sf->render(); //code-end This code should be included into an html <form>-tag. It will provide a nice looking input-field with a button (this is the $sf->withButton() command for), a javascript instant-search for your items (in this case 'Dozenten') and also a non-javascript oldschool version of a searchfield with a select-box in step 2 of the search (first write what you search, click on the button and then select in the select-box what you wanted to have). You can handle the searchfield in your form-tag as if you have written an '<input type="text" name="username">'.
For most cases you may only want to search for persons, courses or institutes. Thus a shortcut is implemented in this class. You may write //code-begin $sf = new QuickSearch("username", "username"); $sf->withButton(); print $sf->render(); //code-end to receive a searchfield that is automatically searching for users and inserts the selected users's username in the searchfield. The first parameter of the constructor 'new Quicksearch' is the name of the variable in your form and is completely free to name. The (optional) second parameter describes what you are searching for: username, user_id, Seminar_id or Institut_id.
Also you can do method-chaining with this class, so you can press everything you need infront of your semicolon. Watch this example: //code-begin print QuickSearch::get("username", "username")->withButton->render(); //code-end
Lastly you can replace the second argument of the constructor (or get-method) by an object whose class extends the SearchType-class. This might be useful to create your own searches and handle them with oop-style or even use a totally different search-engine like lucene-index! All you need to do so is implement your searchclass and follow this example: //code-begin class TeacherSearch extends SearchType { ... } $searcher = new TeacherSearch(); print QuickSearch::get("username", $searcher)->withButton->render(); //code-end Watch the SearchType class in lib/classes/searchtypes/SearchType.class.php for details. Enjoy!
| defaultValue | ( | $valueID, | |
| $valueName | |||
| ) |
Here you can set a default-value for the searchfield
| string | $valueID | the default-ID that should be stored |
| string | $valueName | the default value, that should be displayed
|
| disableAutocomplete | ( | $disable = true | ) |
disables the ajax autocomplete for this searchfield If you want to disable all QuickSearches, you better use the config variable global -> AJAX_AUTOCOMPLETE_DISABLED
| disable | boolean: true (default) to disable, false to enable autocomplete via ajax. |
| fireJSFunctionOnSelect | ( | $function_name | ) |
set a JavaScript-function to be fired after the user has selected a value in the QuickSearch field. Arguments are: function fireme(id_of_item, text_of_item) example setting: QS->fireJSFunctionOnSelect('fireme');
| string | $function_name | the name of the javascript function |
|
static |
returns an instance of QuickSearch so you can use it as singleton
| string | $name | the name of the destinated variable in your html-form. Handle it as if it was an '<input type="text" name="yourname">' input. |
| string | $search | if set to user_id, username, Seminar_id, Arbeitsgruppe_id or Institute_id the searchfield will automatically search for persons, courses, workgroups, institutes and you don't need to call the specialSearch-method. |


| getId | ( | ) |
returns the id string used for the input field

| noSelectbox | ( | $set = true | ) |
disables the select-box, which is displayed for non-JS users who will choose with this box, which item they want to have.
| bool | $set | false if we DO want a select-box, false otherwise |
| QuickSearch | ( | $name, | |
$search = NULL |
|||
| ) |
constructor which prepares a searchfield for persons, courses, institutes or special items you may want to search for. This is a GUI-class, see QuickSearch.class.php for further documentation.
| string | $name | the name of the destinated variable in your html-form. Handle it as if it was an '<input type="text" name="yourname">' input. |
| string | $search | if set to user_id, username, Seminar_id, Arbeitsgruppe_id or Institute_id the searchfield will automatically search for persons, courses, workgroups, institutes and you don't need to call the specialSearch-method. |


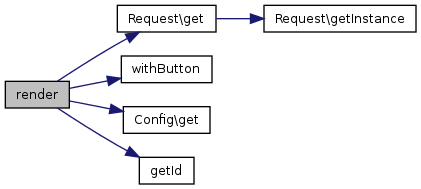
| render | ( | ) |
last step: display everything and be happy! comment: the Ajax-Result (for the javascript-instant-search) will be also displayed here, but that does not need to concern you.

| setAttributes | ( | $attr_array | ) |
assigns special attributes to the html-element of the searchfield
| array | $ttr_array | like array("title" => "hello world") |
| setInputClass | ( | $class | ) |
defines a css class for the searchfield
| string | $class | any css class name for the "input type=text" tag |
| setInputStyle | ( | $style | ) |
defines css-proporties for searchfield that will be included as 'style="$style"'
| string | $style | one or more css-proporties separated with ";" |
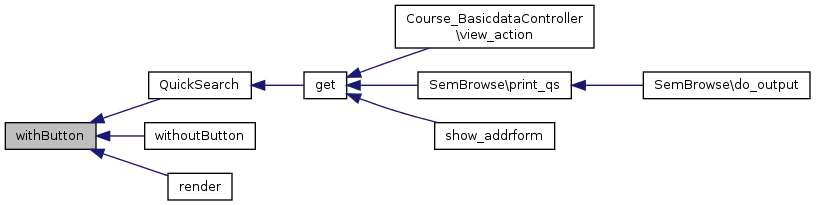
| withButton | ( | $design = array() | ) |
if set to true, the searchfield will be a nice-looking grey searchfield with a magnifier-symbol as a submit-button. Set this to false to create your own submit-button and style of the form.
| mixed | $design | associative array of params. |

| withoutButton | ( | ) |
this will disable a submit button for the searchfield

|
static |