Test on standard filter implementation. More...
 Inheritance diagram for StandardFilterTest:
Inheritance diagram for StandardFilterTest: Collaboration diagram for StandardFilterTest:
Collaboration diagram for StandardFilterTest:Public Member Functions | |
| getUIFactory () | |
| test_render_activated_collapsed () | |
| test_render_deactivated_collapsed () | |
| test_render_activated_expanded () | |
| test_render_deactivated_expanded () | |
 Public Member Functions inherited from ILIAS_UI_TestBase Public Member Functions inherited from ILIAS_UI_TestBase | |
| setUp () | |
| tearDown () | |
| getUIFactory () | |
| getTemplateFactory () | |
| getResourceRegistry () | |
| getLanguage () | |
| getJavaScriptBinding () | |
| getRefinery () | |
| getImagePathResolver () | |
| getDefaultRenderer (JavaScriptBinding $js_binding=null, $with_stub_renderings=[]) | |
| getDecoratedRenderer (Renderer $default) | |
| normalizeHTML ($html) | |
| assertHTMLEquals ($expected_html_as_string, $html_as_string) | |
Protected Member Functions | |
| buildFactory () | |
| buildInputFactory () | |
| buildButtonFactory () | |
| buildSymbolFactory () | |
| buildPopoverFactory () | |
| buildLegacyFactory () | |
| buildListingFactory () | |
 Protected Member Functions inherited from ILIAS_UI_TestBase Protected Member Functions inherited from ILIAS_UI_TestBase | |
| brutallyTrimHTML ($html) | |
| A more radical version of normalizeHTML. More... | |
Detailed Description
Test on standard filter implementation.
Definition at line 62 of file StandardFilterTest.php.
Member Function Documentation
◆ buildButtonFactory()
|
protected |
Definition at line 84 of file StandardFilterTest.php.
Referenced by getUIFactory().
 Here is the caller graph for this function:
Here is the caller graph for this function:◆ buildFactory()
|
protected |
Definition at line 64 of file StandardFilterTest.php.
References buildInputFactory().
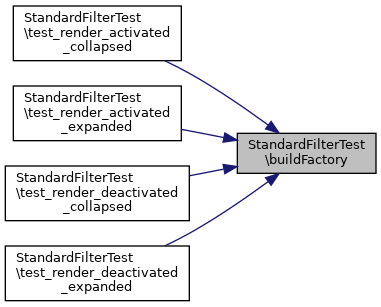
Referenced by test_render_activated_collapsed(), test_render_activated_expanded(), test_render_deactivated_collapsed(), and test_render_deactivated_expanded().
 Here is the call graph for this function:
Here is the call graph for this function: Here is the caller graph for this function:
Here is the caller graph for this function:◆ buildInputFactory()
|
protected |
Definition at line 72 of file StandardFilterTest.php.
Referenced by buildFactory(), test_render_activated_collapsed(), test_render_activated_expanded(), test_render_deactivated_collapsed(), and test_render_deactivated_expanded().
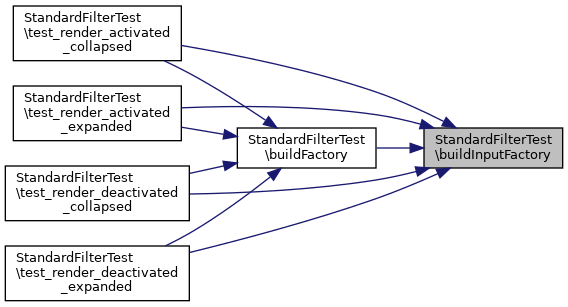
 Here is the caller graph for this function:
Here is the caller graph for this function:◆ buildLegacyFactory()
|
protected |
Definition at line 103 of file StandardFilterTest.php.
Referenced by getUIFactory().
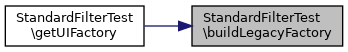
 Here is the caller graph for this function:
Here is the caller graph for this function:◆ buildListingFactory()
|
protected |
Definition at line 108 of file StandardFilterTest.php.
Referenced by getUIFactory().
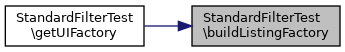
 Here is the caller graph for this function:
Here is the caller graph for this function:◆ buildPopoverFactory()
|
protected |
Definition at line 98 of file StandardFilterTest.php.
Referenced by getUIFactory().
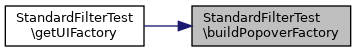
 Here is the caller graph for this function:
Here is the caller graph for this function:◆ buildSymbolFactory()
|
protected |
Definition at line 89 of file StandardFilterTest.php.
Referenced by getUIFactory().
 Here is the caller graph for this function:
Here is the caller graph for this function:◆ getUIFactory()
| StandardFilterTest::getUIFactory | ( | ) |
Reimplemented from ILIAS_UI_TestBase.
Definition at line 113 of file StandardFilterTest.php.
References buildButtonFactory(), buildLegacyFactory(), buildListingFactory(), buildPopoverFactory(), and buildSymbolFactory().
 Here is the call graph for this function:
Here is the call graph for this function:◆ test_render_activated_collapsed()
| StandardFilterTest::test_render_activated_collapsed | ( | ) |
Definition at line 124 of file StandardFilterTest.php.
References Vendor\Package\$f, apply(), ILIAS_UI_TestBase\assertHTMLEquals(), ILIAS_UI_TestBase\brutallyTrimHTML(), buildFactory(), buildInputFactory(), collapse(), expand(), filter(), and ILIAS_UI_TestBase\getDefaultRenderer().
 Here is the call graph for this function:
Here is the call graph for this function:◆ test_render_activated_expanded()
| StandardFilterTest::test_render_activated_expanded | ( | ) |
Definition at line 392 of file StandardFilterTest.php.
References Vendor\Package\$f, apply(), ILIAS_UI_TestBase\assertHTMLEquals(), ILIAS_UI_TestBase\brutallyTrimHTML(), buildFactory(), buildInputFactory(), collapse(), expand(), filter(), and ILIAS_UI_TestBase\getDefaultRenderer().
 Here is the call graph for this function:
Here is the call graph for this function:◆ test_render_deactivated_collapsed()
| StandardFilterTest::test_render_deactivated_collapsed | ( | ) |
Definition at line 258 of file StandardFilterTest.php.
References Vendor\Package\$f, apply(), ILIAS_UI_TestBase\assertHTMLEquals(), ILIAS_UI_TestBase\brutallyTrimHTML(), buildFactory(), buildInputFactory(), collapse(), expand(), filter(), and ILIAS_UI_TestBase\getDefaultRenderer().
 Here is the call graph for this function:
Here is the call graph for this function:◆ test_render_deactivated_expanded()
| StandardFilterTest::test_render_deactivated_expanded | ( | ) |
Definition at line 526 of file StandardFilterTest.php.
References Vendor\Package\$f, apply(), ILIAS_UI_TestBase\assertHTMLEquals(), ILIAS_UI_TestBase\brutallyTrimHTML(), buildFactory(), buildInputFactory(), collapse(), expand(), filter(), and ILIAS_UI_TestBase\getDefaultRenderer().
 Here is the call graph for this function:
Here is the call graph for this function:The documentation for this class was generated from the following file:
- tests/UI/Component/Input/Container/Filter/StandardFilterTest.php